Вставляем фото в рамку для фотошопа

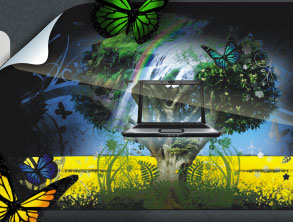
1. для начала выбираем фото и рамку.

2. если рамка формата PSD, то её просто перетаскиваем с помощью инструмента "Перемещение" на фото. Если формат JPG, то выделяем инструментом " Прямоугольная область" и инструментом "Перемещение" переносим рамку на фото.



3.если размеры не совпадают, уменьшаем масштаб, выделяем " Прямоугольная область ", правой кнопкой мыши "Свободное трансформирование", берём за уголок и тянем к центру,чтобы не прооизошло искажения, советую при этом держать клавишу Shift.

4.т.к. рамка закрывает половину изображения, в слоях выбираем "задний план", правой кнопкой " создать дубликат слоя", инструментом "прямоугольная область", правой кнопкой " свободное трансформирование" и тянем к центру


и вот фото в рамке готово

автор: Оксана
Данные работы авторские и являются собственностью for-foto.ru, допускается использование в личных целях, распространение запрещено! При публикации материалов с for-foto.ru согласие автора обязательно.
Второй вариант урока ЗДЕСЬ