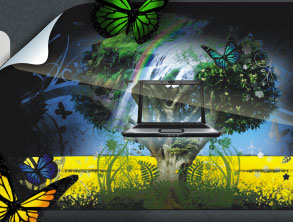
В этом уроке я покажу , как можно сделать прозрачность изображения (силуэт)
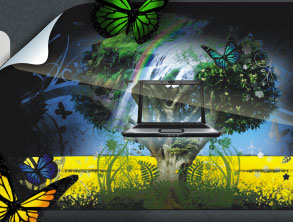
Открываем фон и нужное фото

инструментом я взяла "овальная область" выделяем наше изображение на фото, и инструментом "перемещение" переносим его на фон


заходим в слои и ставим нужную вам величину непрозрачности, я в данном случае ставлю34%

инструментом "ластик" (в зависимости от размеров вашего изображения) , мне нужно кисть 100 -13 пикс., стираем резкие края у фото...


Готово.

До встречи!
АВТОР:Оксана.