Никаких секретов здесь нет. Просто выделение и использование фильтра
AV.Bros Page Curl Pro —
ЗДЕСЬ
Для начала сделаем заготовку мятой бумаги, чтобы потом немного «помять» прорываемый фон. Для этого создадим новый слой. Выберем инструмент градиент (ч/белый), тип градиента — линейный. Обязательно установите режим Разница и просто несколько раз рисуем в разных направлениях. Постарайтесь добиться подходящего варианта «излома».

Далее немного изменим контрастность и яркость, чтобы фоновое изображение не выглядело потом слишком неестественным.

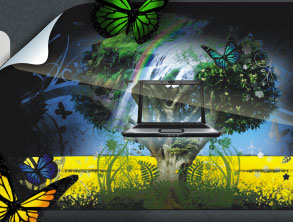
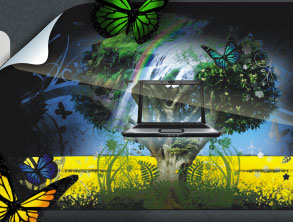
Отложим нашу мятую бумагу на потом, откроем фото

сверху открываем и накладываем картинку которую будем разрывать

создадим новый слой и нарисуем лепестки будущего разрыва

инструментом лассо вырезаем сначало один лепесток, копируем на новый слой Ctrl+J

тоже самое проделываем со всеми лепестками,т.е. вырезаем- копируем, после прорисованный слой можно удалить, в слоях получается вот так

на время отключаем глазок на слое картинка, в слоях выделяем один лепесток и применяем фильтр AV.Bros Page Curl Pro

чтобы изменить цвет сгибаемого уголка DEFINE, смотрите на картинке ниже, тоже самое проделываем со всеми лепестками по очереди, вращаем верхний круг и передвигая рычажки изменяем угол сгиба

получается вот так

в слоях на слое картинка ставим непрозрачность так, чтобы видно было наш разрыв и ластиком удаляем ненужное, примерно так

отключаем все слои кроме согнутых уголков и объединяем их

теперь берём заготовку мятой бумаги и накладываем сверху на нашу картинку, применяем стиль-перекрытие (хотя тут тоже пожеланию)

стираем ластиком слой бумаги с тигра, добавляем тени к слою картинка

готово

P.S.-порядочность действий можно немного изменить, порвать фон, объединить его с разрывом а уж потом подложить своё фото под него.
Автор: Оксана
До встречи на нашем сайте For.foto.ru
ДАННЫЙ ПЛАГИН ЗДЕСЬ