Переход рисунка в фото для фотошопа

В этом уроке разберём способ плавного перехода рисунка в фото (или наоборот).
Откройте нужное фото

Дублируем слой нажав Ctrl+J
и применяем к копии следущее, обесцвечиваем её Shift+Ctrl+U
затем придаем нашей девушке рисованный вид с помощью фильтр- стилизация — выделение краёв

Дальше нажмимаем Ctrl+L и регулируем положения ползунков так,
чтобы убрать излишнюю четкость деталей.

если получается много лишней ряби, заходим фильтр — размытие — умное размытие,смотря на изображение и передвигая ползунки сглаживаем рябь

Получится примерно так:

Сохранить для Web или клавиши Alt+Shift+Ctrl+S
теперь открываем оба изображения и с помощью инструмента "перемещение"l
перемещаем оригинал фото на холст с рисованным. Теперь у нас в слоях два слоя (фото-оригинал и наш рисунок)
Выбираем фото-оригинал и создаем ему маску. Для этого кликните по кнопке "добавить маску слою"

выбираем инструмент "градиент" ,выбираем переход от чёрного к белому, настройки такие

и протягиваем заливку от одного края рисунка к середине.
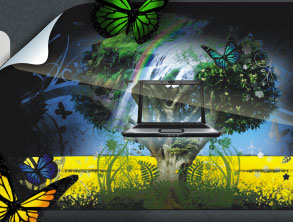
И вот и наш результат.

АВТОР: Оксана.