В этом разделе я покажу пару простых примеров анимации в фотошоп.
Пример №1 —
бегающие звёздочки
открыли картинку

продублируем картинку раза четыре клавишами Ctrl+J

отключаем глазки на слоях оставляем самый первый, заходим в инструмент кисть, выбираем любую звёздочку,диаметр отрегулируйте сами по своей картинке

и рисуем несколько в разных местах

включаем следующий слой и рисуем ещё несколько звездочек в разброс

далее открываем третий , рисуем и так со всеми поочерёдно

теперь самое интересное, заходим Окно — Анимация

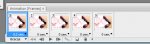
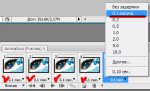
у вас внизу экрана откроется такое окошко

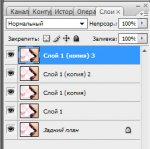
заходите в слои , клик правой кнопкой мыши , выбрать подобные (слои все выделятся цветом)

возвращаемся к панеле анимации , в правом верхнем уголке нажимаем на маленькую стрелочку, и в открывшемся окошке выбираем — сделать кадры из слоёв

все ваши слои сразу появятся в панеле анимации

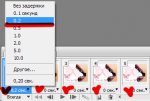
осталось выставить время показа каждого кадра, для этого нажимаем на цифры под кадром в появившемся окне выбираем 0,2 сек., то же самое проделываем со всеми слоями

и вот долгожданный момент, нажимаем на стрелочку Играть анимацию и увидите как ваши звёздочки начнут бегать :yahoo:

осталось сохранить, заходим в Файл — Сохранить для Web

в открывшемся окне ставим формат Gif и выберите путь, папку куда хотите сохранить.

 Пример №2
Пример №2 -
Мерцание
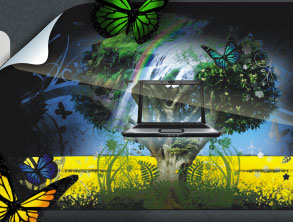
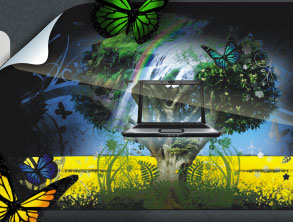
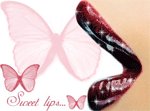
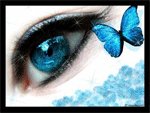
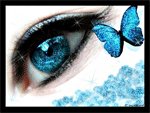
Открыли фото (снимите замочек если стоит сразу)

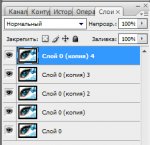
клавишами Ctrl+J дублируем картинку 5 раз

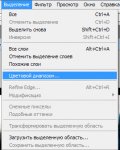
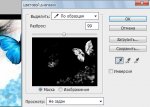
оставаясь на верхнем слое, заходим в выделение — цветовой диапазон

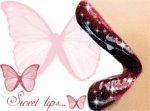
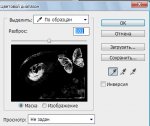
пипеткой помечаете на картинке цвет который будет мерцать, я с начало выделю бабочку ( ползунком регулируем разброс так чтоб белым выделилось только то место, которому вы хотите добавить мерцания)

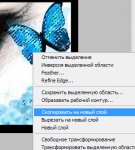
не снимая выделения , клик правой кноп мыши , скопировать на новый слой

если вам больше ничего не нужно добавлять, этот шаг можете пропустить, но мне нужно выделить ещё и глаз, в слоях делаю активным верхний слой с картинкой и проделываю то же самое что и прежде

в слоях отключаем слои с картинками , оставляем только наши выделения, клик прав кноп мыши — объединить видимые

нажимаем клавишу Ctrl и клик левой кноп мыши по иконке слоя с нашим сохранённым выделением( он выделится)

Внимание , работаем не снимая выделения ,
делаем активным самый нижний слой, заходим в фильтр — шум — добавить шум

параметры: распределение — равномерно , можно поставить галочку в монохромный , получается красиво и так и так, количество 20 — 25%

в слоях делаем активным второй слой снизу, так же заходим в фильтр — шум — добавить шум только уже прибавляем количество 30%

тоже самое проделываем с преследующими слоями , и следовательно в каждом слое прибавляем количество 35% , 40% и т.д.
после как проработали все слои ( кроме слоя с выделениями) , клик по палитре слоёв — выбрать подобные слои

заходим в Окно — Анимация

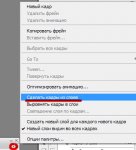
в открывшейся панели анимации , в правом верхнем уголке нажимаем на маленькую стрелочку, и в открывшемся окошке выбираем — сделать кадры из слоёв

удалите кадр с выделениями , делаете его активным и нажимаете на значёк с корзинкой

теперь так же как и в предыдущем уроке выставляем время показа на каждом кадре, ставим 0,1 сек

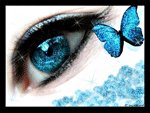
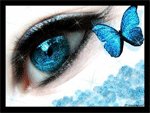
теперь нажимаем на стрелочку — Играть анимацию и увидите своё мерцание :yahoo:

Всем удачи!
АВТОР: Оксана