Это удивительно простая техника, освоив её, вы сможете создавать интересные проекты в photoshop. Вы можете расположить текст по любому контуру, который создаете: от круга до волнистой линии. И так приступим.
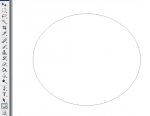
Создайте новый документ. Выберите в панели инструментов например Эллипс

После в меню (вверху монитора) появилась панель опций инструмента. Включите режим Контур и опцию Исключать перекрытие области контура:

Удерживая клавишу shift (на клавиатуре), тяните круг.

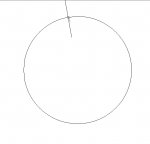
Теперь выбираем инструмент Текст.

С активным инструментом Текста устанавливаем курсор на контуре, пока не получите это изображение на мониторе

Щелкаем левой клавишей мыши и печатаем текст, который будет располагаться по контуру круга.Готово

Приведу пример волнистой линии
берём инструмент Перо, настройки такие как и выше, рисуем произвольную линию

так же выбираем текст клик по линии

и пишем

готово :yahoo:

с разными фигурами и линиями всё точно так же

Таким способом можно сделать красивую позравительную надпись, а из контурных фигур сделать рамочки. Всем приятного творчества. :flowers1:
ИСТОЧНИК: trickdigest.com
АВТОР: Оксана